Escape the Plastic
PLAYTHROUGH
ABOUT
Escape the Plastic is a game I created for a 2-week game Plastic Game Jam, organized by the inspiring Liam Twose (you should follow him on twitter here: https://twitter.com/liamtwose )
THE GAME
Shoot plastic cups (obliterating them out of existence?) to advance through the map.
CONTROLS
Controls: WASD + Mouse to shoot.
CREDITS
- Template, materials, and audio: Epic Games First Person Shooter template
- Level Design, Programming, Green sea-person holding cup of hot beverage: Brian Heagney
PERSONAL GOALS and CONSTRAINTS
This game jam came onto my radar while I was assigning a 3-week game project for first-time UE4 users at my University. My goal for my class was to introduce students to:
- Visual-scripting using blueprints
- Greyboxing 3D level designs
- Using timeline to program animated doors/platforms
- Using and programming UI widgets to keep some kind of scoring system.
- Basic materials and lighting
So when I saw this game jam, I decided to use the my five class goals to create something to submit for this game jam.
My other main personal goal was to embed "CASTING" into my muscle memory, as well as review what it takes to publish a 3D game to Itch using UE4.
TO MY STUDENTS
Hi students!
One other reason I submitted to this jam was to be an example to you that you should definitely put yourself out there. You may feel like you have a lot to lose by showing off a game you created in such a PUBLIC way. Game Jam communities and cultures, however, celebrate in everyone's submissions.
Submitting to your first game jam may feel daunting. You may feel like you're not ready. But please, embrace that feeling and just take the plunge.
Every time you submit to a new jam, you will gain a little more experience, knowledge, and skills.
WHAT I LEARNED
CASTING
Casting has always seemed foreign to me. Using simpler game engines like Stencyl, I can easily communicate through event graphs all throughout the game. When I used to write code by hand, I used to easily create global variables to be used throughout the simulations I worked on.
UE4 was a new beast for me, and it honestly took me a while to understand how to have the UI Widget know what was going on with the score, or how a blueprint class could communicate with the UI Widget.

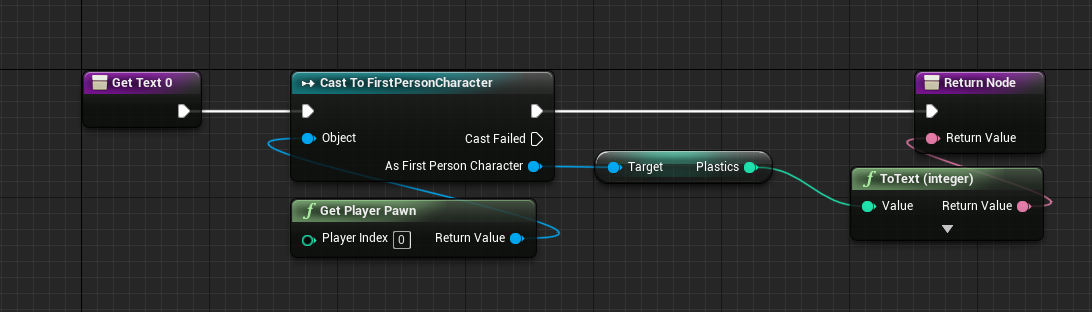
The above image is from a widget that displays the "score" - I added a text component to the layout, and used the "bind" function to cast, as shown above.
So even though I've been casting for a few years in UE4, it finally clicked this time. Maybe there's a better way than "casting" in the blueprint, I dont' know. If you know of something please let me know in the comments.
3D UE4 + HTML5
Something else a little new to me was packaging a 3D UE4 project for HTML5 for Itch. I had accidentally used starter assets, and in doing so my .data file was HUGE. For an html5 project to work on Itch.io, there can be no file that is larger than 100 MB, which my .data file definitely was.
I ended up deleting most of the materials, textures, normal maps, etc and eventually got the .data file back down to around 80 MB.
BSP BRUSHES
I work well using BSP (Binary Space Partition) Brushes (now called "Geometry" in UE4?). They work well when testing out your game in the engine, and even packaging up for a .exe.
Using BSPs for a quick game jam designed to run as a html5 actually isn't so great!
I don't know what technically happens, but essentially, when playing the html5 version of the game, the BSPs lose their collisions.
So I spent more time going back and converting all of my BSPs to static meshes. Unfortunately, that works for simple things like ramps and stairs, but I forgot that I had hollowed out blocks with complicated convex cavernous spaces, and creating proper collisions was either forgotten about (oops!) or proved to be just really annoying.
Next time if I want to use BSPs I'll use walls, or develop a simple set of positive/negative BSP-to-Static Mesh components and use them as Static Meshes from the beginning so I don't have to convert at the end.
Thank you for reading, and thank you for playing!




Leave a comment
Log in with itch.io to leave a comment.